HTML의 태그는 크게 종류를 나눌 수 있다.
동물의 경우에도 양서류, 포유류, 조류 등등등...을 나누는 것처럼 HTML에도 종류가 있다.
1. 표( <table></table> ) : 엑셀이나 게시판의 목록처럼 표형식의 리스트
2. 목록( <ul></ul>, <ol></ol>, <dl></dl>)
(1) <ul></ul> : Unordered List의 약자로 순서가 없는 목록
(2) <ol></ol> : Order List의 약자로 순서가 있는 목록
(3) <dl></dl> : Definition List의 약자로 정의된 내용들의 목록
3. 영역( <div></div>, <span></span> )
내용이 들어가는 영역을 감싸고 그룹화 시켜주는 태그
4. 문단( <p></p>, <br /> )
다음줄로 넘어가는 태그
5. 이미지( <img></img> )
이미지를 보여주는 태그
6. 외부파일( <embed></embed> )
외부의 동영상, 노래 등을 재생시켜주는 태그
7. 외부 페이지( <iframe></iframe> )
현재 파일안에 외부에 있는 문서나 파일을 가져오는 태그
8. 제목( <h1~6></h1~6> )
현재 파일의 제목을 표시하는 태그
이 정도로 요약할 수 있으며 사용자에게 보여주는 구현을 위한 가장 기초적이지만 가장 중요한 요소의 속성과 타입이 있습니다.
속성: 기본 태그가 제공하는 색상, 크기, 테두리, 배경색
타입: 인라인, 블럭
인라인과 블럭의 차이점 :
코딩 :
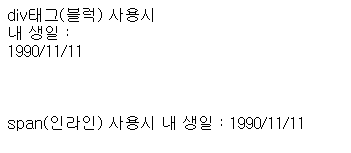
<div>div태그(블럭) 사용시 </div>
<div>내 생일 :</div>
<div>1990/11/11</div>
<br /><br /><br />
<span>span(인라인) 사용시 </span>
<span>내 생일 :</span>
<span>1990/11/11</span>
결과값 :

블럭요소란 ? 내용의 높이에 해당하는 넓이를 모두 영역으로 잡아 div태그의 좌우에 다른 내용을 넣을 수 없다.
인라인요소란 ? 내용의 높이와 넓이만큼만 영역을 잡고 나머지 영역은 다른 태그로 채울 수 있다.
태그 사용 설명:
1. table :
코딩:
<table border='1'>
<tr>
<th>번호</th>
<th>이름</th>
<th>나이</th>
<th>키</th>
<th>몸무게</th>
</tr>
<tr>
<td>1</td>
<td>손재영</td>
<td>24</td>
<td>170</td>
<td>54</td>
</tr>
<tr>
<td>2</td>
<td>임대현</td>
<td>30</td>
<td>172</td>
<td>84</td>
</tr>
</table>
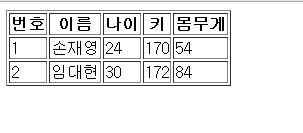
출력물 :

부가설명:
(1) <table></table> 표의 모든 내용을 감싼다.
(2) <tr></tr> 표에서 내용을 다음 줄로 이동
(3) <th> 표에 제목을 표시
(4) <td> 제목에 해당되는 각 내용을 표시
(2) ul, ol
코딩:
<ul>
<li>손재영</li>
<li>임대현</li>
<li>삼육보건대</li>
<li>웹프로그래머</li>
</ul>
<ol>
<li>바나나</li>
<li>사과</li>
<li>키위</li>
<li>참외</li>
</ol>
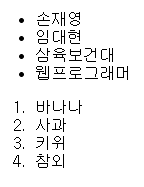
출력:

부가설명:
<ol></ol>혹은 <ul></ul>은 목록을 감싸고 그안에 <li></li>가 내용을 표시
3. div태그와 span태그는 위에서 설명했으므로 생략.
4. p태그는 문단을 묶어주며 br태그는 문단을 묶지않고 새로운 문단을 만든다.
코딩:
br이 들어갈때마다 줄바꿈이 됩니다.
br이 들어갈때마다 <br> 줄바꿈이 <br> 됩니다. <br>
<br>
<br>
p태그는 문단을 묶어주는
역할을 합니다.
<br>
<br>
<p>p태그는 문단을 묶어주는</p>
<p>역할을 합니다.</p>
내용:
5. img태그는 내컴퓨터나 서버에서 이미지를 표현할때 사용됩니다.
코딩:
<img id="_imageObject" src="http://cafefiles.naver.net/20121213_39/qpmzg77_1355396935495QDtPE_JPEG/-1830641168.jpg">
출력:

src에 이미지의 경로값을 넣는 것이며 저 주소를 보시면 알겠지만 네이버카페의 주소를 넣어서 저주소에 해당하는 파일을 보여주는 것입니다.
6. embed 태그는 외부파일을 보여주는 태그입니다.
코딩:
<embed src="http://serviceapi.rmcnmv.naver.com/flash/getCommonPlayer.nhn" >
내용:
7. iframe은 외부페이지를 삽입합니다. 현재 페이지에 사이즈가 작은 네이버창을 넣어보도록 하겠습니다.
코딩: <iframe src="http:/www.naver.com" width='400' height='400' frameborder="0"></iframe>
네이버에서는 현재 iframe 태그를 지원하지 않아 볼수가 없네요.. 직접 width와 height 값을 수정해서
보셔야 될듯 합니다.
8. h1~6태그로 제목줄 표시
코딩:
<h1>제목</h1>
<h2>제목</h2>
<h3>제목</h3>
<h4>제목</h4>
<h5>제목</h5>
<h6>제목</h6>
내용:

'프로그램 > HTML' 카테고리의 다른 글
| jquery 기반 스크롤을 가장 가까운 box 위치로! (0) | 2014.12.01 |
|---|---|
| html 공부 네이버 헤더 만들어보기. (0) | 2014.12.01 |
| html 공부( 네이버 제목줄 만들기) (0) | 2014.12.01 |
| html에서 data 전송을 위한 태그 (0) | 2014.12.01 |
| html이란? (0) | 2014.12.01 |