프로그램/css
css list-style:none 차이점, > 선택자
킹콩맨
2014. 11. 27. 10:38
반응형
<ul>
<li>아이템1</li>
<li>아이템2</li>
<li>아이템</li>
<li>아이템4</li>
<li>아이템5</li>
<li>아이템6</li>
<li>아이템7</li>
<li>아이템8</li>
<li>아이템9</li>
<li>아이템10</li>
</ul>
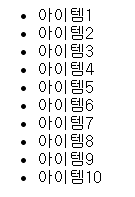
이미지:

<style>
ul{list-style: none;}
</style>
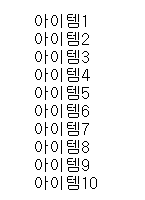
코드 삽입후 이미지:

> 선택자 알아보기.
<style>
.border div{ border:1px solid blue;}
</style>
<div class='border'>
<div>
제목1
<div>내용1</div>
</div>
<div>
제목2
<div>내용2</div>
</div>
</div>
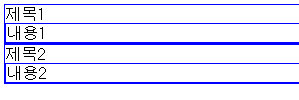
이미지 :

뜻: .border 클래스 안에 있는 모든 div에 파란 테두리를 주기.
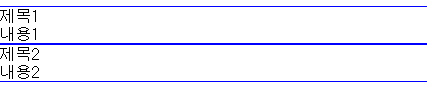
스타일 변경 -> .border div{ border:1px solid blue;} -> .border > div{ border:1px solid blue}
해석: .border안에 있는 첫 div태그에만 테두리를 주기.
이미지:

반응형
